Ever landed on a website and felt an instant connection, a sense of professionalism, or even pure delight? Chances are, it wasn’t just pretty pictures or clever words doing all the heavy lifting. More often than not, it’s the subtle (or sometimes even grand) magic of animations in website design that truly elevates the user experience from mundane to memorable.
For a long time, the mention of animations in website design would conjure images of flashy, often annoying, GIF banners and slow-loading pages. They were often seen as a frivolous extra – something that cluttered a site or distracted users. But oh, how times have changed! With lightning-fast internet speeds, powerful modern browsers, and increasingly sophisticated design tools, animations in website design have evolved into an indispensable, strategic tool for creating engaging, intuitive, and truly remarkable online experiences.
So, what exactly is the profound role of animations in website design today? Let’s peel back the layers and dive deep into why they are no longer just eye candy, but a crucial component of modern web development!
Beyond the Static: Why Intelligent Animations in Website Design are Essential
Think of animations as the unsung heroes of your website, quietly guiding your visitors, elegantly communicating information, and injecting a much-needed dose of personality. Here are a few key reasons why embracing animations in website design is absolutely crucial for any successful digital presence:
○ Elevating User Experience (UX) to New Heights:
At its core, good web design is about the user. Thoughtful animations in website design make a site feel incredibly responsive, alive, and user-centric. When a button subtly changes color on hover, a menu smoothly slides open with a gentle easing effect, or a form field lights up upon focus, it tells the user that their actions are being acknowledged and that the site is reacting to their input. This creates a powerful sense of control and makes navigating the site a fluid, enjoyable journey rather than a frustrating series of clicks. It reduces perceived waiting times and makes interactions feel instant.
○ Mastering the Art of User Attention and Flow:
Our eyes are naturally drawn to movement. Designers harness this innate human tendency by strategically employing animations in website design to direct user focus exactly where it needs to be. Imagine a prominent call-to-action button that subtly bounces or pulses, or a critical piece of content that gently fades or slides into view as the user scrolls. These subtle cues ensure users see what you want them to see, whether it’s a new product, a subscription form, or a key piece of information, ultimately improving conversion rates and enhancing information retention. It’s about creating a visual hierarchy that feels natural.
○ Crafting Compelling Narratives and Strong Brand Identity:
Websites are far more than just collections of data; they are digital narratives, extensions of your brand’s story. Masterfully implemented animations in website design can help tell your brand’s unique story in a more dynamic, engaging, and emotional way. Picture a company logo that doesn’t just appear but gracefully animates upon page load, subtly hinting at the brand’s values – perhaps a tech company with a quick, slick animation, or a luxury brand with a slow, elegant reveal. Or consider how product images might smoothly transition and expand, highlighting features without jarring jumps. These subtle, yet powerful, details contribute significantly to building a strong, memorable, and distinctive brand identity that resonates with your audience.
○ Providing Instant Feedback and Crystal-Clear Clarity:
There’s nothing more frustrating online than uncertainty. Imagine filling out a lengthy form, hitting submit, and… nothing happens. Did it work? Did it crash? This is precisely where purposeful animations in website design leap to the rescue! A small checkmark appearing with a satisfying pop, a progress bar steadily filling, or a gentle shake indicating an error, all provide immediate, intuitive feedback. This alleviates user anxiety, confirms their actions were successful (or points out where they need to correct), and keeps them confidently engaged. This level of clarity is absolutely paramount for a seamless and frustration-free user journey.
○ Simplifying Complex Interactions and Information:
Sometimes, presenting a large amount of information or a complex set of functionalities can feel overwhelming to a user. Animations in website design can ingeniously break down these complexities into digestible, manageable chunks. For instance, an accordion menu that expands and collapses with a smooth animation allows users to reveal and hide content without cluttering the screen or feeling disjointed. Similarly, tabs that slide or fade between sections, or interactive infographics that animate as you explore them, can transform daunting data into an engaging and easy-to-understand experience.
The Art of Subtlety: Crafting Effective Animations in Website Design
While the myriad benefits of animations in website design are clear, it’s absolutely crucial to use them wisely and with purpose. Overuse, or poorly executed animations, can easily overwhelm users, significantly slow down your site, and detract from the overall experience. The golden rule is often: subtlety and functionality over flashy extravagance.
Consider these impactful types of animations in website design:
○ Micro-interactions:
These are tiny, often almost unnoticed animations that provide immediate, delightful feedback. Think of the subtle “like” heart that animates with a quick pulse on social media, the satisfying ripple effect when you click an element on a touch-enabled website, or a simple spinner indicating data loading. These small details add polish and responsiveness.
○ Loaders and Progress Indicators:
Instead of a frustrating blank screen or a generic spinning wheel, a creative and branded loader or progress bar can keep users engaged and informed while content is loading in the background. This improves perceived performance and reduces bounce rates.
○ Scroll-triggered Animations:
Elements that gracefully animate into view (slide, fade, scale) as you scroll down the page can create a dynamic, immersive, and interactive experience, revealing content in a visually appealing sequence. This can also help to highlight key sections of a long page.
○ Navigation and Transition Animations:
Smooth transitions between different pages, or elegantly animated dropdown menus and sidebars, can make navigating a website feel incredibly seamless and intuitive. It creates a sense of continuity rather than abrupt jumps.
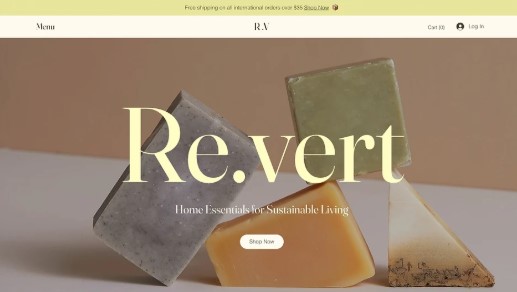
○ Background and Hero Section Animations:
Subtle, non-distracting background animations (like a slow-moving gradient or a gently swirling abstract pattern) or captivating hero section animations can immediately grab attention and set the mood for your website without being intrusive. Uncover what makes us unique: view our hero section.
The overarching goal is never to add animations in website design just for the sake of it, but to enhance the user’s journey, clarify information, and help them achieve their goals more easily, efficiently, and enjoyably. Each animation should serve a purpose.

The Future is Fluid: Embracing the Evolution of Animations in Website Design
As web technologies continue their rapid evolution, the role and sophistication of animations in website design will only grow. We are consistently seeing the emergence of more powerful, performant, and accessible animation tools and frameworks that empower designers and developers to create truly exceptional, immersive, and highly responsive digital experiences. Think about the rise of Lottie animations, CSS animations, and even WebGL for more complex 3D interactions.
So, the next time you’re designing, developing, or even just Browse a website, take a moment to consciously appreciate the subtle dance of its elements. You’ll likely discover that the thoughtful, purposeful, and strategic use of animations in website design is making all the difference, transforming what would otherwise be a static collection of pages into a dynamic, engaging, living, and truly memorable online destination. Embrace the fluidity, understand the purpose, and watch your website not just exist, but truly come to life!
Ready to infuse your website with the magic of engaging animations that truly resonate with your audience? Contact us today to discuss how professional animations in website design can elevate your online presence and captivate your users!



17 Responses
Your blog is a true hidden gem on the internet. Your thoughtful analysis and engaging writing style set you apart from the crowd. Keep up the excellent work!
Hi my family member I want to say that this post is awesome nice written and come with approximately all significant infos I would like to peer extra posts like this
I was recommended this website by my cousin I am not sure whether this post is written by him as nobody else know such detailed about my trouble You are amazing Thanks
I simply could not go away your web site prior to suggesting that I really enjoyed the standard info a person supply on your guests Is going to be back incessantly to investigate crosscheck new posts
Your blog has become an indispensable resource for me. I’m always excited to see what new insights you have to offer. Thank you for consistently delivering top-notch content!
Your blog is a testament to your passion for your subject matter. Your enthusiasm is infectious, and it’s clear that you put your heart and soul into every post. Keep up the fantastic work!
I do trust all the ideas youve presented in your post They are really convincing and will definitely work Nonetheless the posts are too short for newbies May just you please lengthen them a bit from next time Thank you for the post
Your blog is a testament to your dedication to your craft. Your commitment to excellence is evident in every aspect of your writing. Thank you for being such a positive influence in the online community.
Your blog is a constant source of inspiration for me. Your passion for your subject matter is palpable, and it’s clear that you pour your heart and soul into every post. Keep up the incredible work!
I just wanted to express my gratitude for the valuable insights you provide through your blog. Your expertise shines through in every word, and I’m grateful for the opportunity to learn from you.
Your blog is a breath of fresh air in the often mundane world of online content. Your unique perspective and engaging writing style never fail to leave a lasting impression. Thank you for sharing your insights with us.
Nice blog here Also your site loads up fast What host are you using Can I get your affiliate link to your host I wish my web site loaded up as quickly as yours lol
Your blog is a constant source of inspiration for me. Your passion for your subject matter is palpable, and it’s clear that you pour your heart and soul into every post. Keep up the incredible work!
Your blog is a testament to your expertise and dedication to your craft. I’m constantly impressed by the depth of your knowledge and the clarity of your explanations. Keep up the amazing work!
Wow superb blog layout How long have you been blogging for you make blogging look easy The overall look of your site is magnificent as well as the content
Wow amazing blog layout How long have you been blogging for you made blogging look easy The overall look of your web site is magnificent as well as the content
There is contemplative clarity in your writing, where each phrase contributes to an immersive, reflective whole. The text invites patient reading and sustained engagement with layered meaning.